
As serifas são pequenos ornamentos localizados nas extremidades de cada letra e têm como função proporcionar maior fluidez na leitura. Estes detalhes fazem com que uma letra praticamente se conecte a outra.

Fontes sem a serifa normalmente têm aspecto mais simplificado. Não têm o ornamento que proporciona fluidez, em contrapartida podem tornar o texto mais leve.

Como o próprio nome já diz, fontes de espaçamento fixo, ou monospace, possuem sempre a mesma medida entre os caracteres, ou seja, não possuem kerning. O Kerning é um ajuste automático que aproxima caracteres que ficariam visualmente afastados por suas formas.

São fontes que simulam um texto feito à mão, com letras de aspecto caligráfico. A leitura desse tipo de fonte pode variar e, normalmente, não é das mais fáceis – não é recomendada para textos de parágrafo.

São as fontes que não se encaixam nas demais regras e podem ter diferentes aspectos. Quando utilizadas, normalmente estilizam títulos ou elementos decorativos.

Altura X: altura da letra minúscula da fonte.
Altura de Versal: distância da linha de base ao topo da letra maiúscula.
Altura de Ascendente: altura que algumas letras minúsculas atingem, podendo ser igual a altura de versal.
Altura de Descendente: comprimento que algumas letras atingem para a parte inferior da linha de base.
Linha de Base: eixo que alinha todos os caracteres.
Saliênca: curvas na base das letras que ultrapassam a linha de base, utilizadas para balancear o texto. Se os tipos não fossem posicionados assim, pareceriam estar oscilando ao longo de um texto.
Criada nos anos 80 pela Apple e implementada pela Microsoft no Windows 3.1, são fontes altamente escaláveis e leves em conjunto de caracteres. São as fontes mais comuns de entrar, sua extensão é .ttf.
As fontes OpenType foram criadas pela Microsoft em 1994, baseadas nas fontes TrueType, com a intenção de suportar um maior número de caracteres e outros idiomas. Sua extensão é .otf.
Este tipo de fonte foi criado pela Adobe e é voltada principalmente para impressão, pois possui alta definição e grande compatibilidade com impressoras. Ela é encontrada em grupos de arquivos. No Windows e no Mac, as seguintes extensões compõem a fonte: .afm, .pfb e .pfm. Já no Linux, as extensões são: .pfa e .afm
Assim como o uso de imagens, para o uso de fontes é necessário possuir licenças. Existem fontes pagas, além de outras com licença gratuita para uso não-comercial e de licença 100% livre. Neste curso, por exemplo, vamos utilizar a fonte Rounded Elegance, que possui licença 100% livre e pode ser encontrada no site dafont.com, uma ótima referência para pesquisar e encontrar fontes.
Acesse o link e baixe a fonte em seu computador.
Se você já está com o arquivo da fonte em seus downloads, siga para o próximo passo.
SeguirPara utilizar uma fonte em uma página da web, é necessário que ela esteja incorporada ao site, pois caso o usuário não a tenha em seu computador, a página carregará com outra fonte. Para isto, podemos utilizar uma propriedade CSS, como também podemos incorporar a fonte por meio de um serviço online.
A propriedade CSS @font-face permite que adicionemos fontes específicas em nosso site e o usuário poderá vê-las mesmo que não as tenha em seu computador. Vejamos como isso funciona com a fonte Rounded Elegance.
Acesse o arquivo tipografia.css e adicione o seguinte:
@font-face{
font-family: 'Rounded Elegance';
src: url('../fonts/Rounded_Elegance.ttf');
}
Vamos estilizar todos os títulos e os itens do menu de navegação de nosso site com a fonte que incorporamos, em seguida, iremos inserir no CSS:
.titulo-de-capitulo,
.titulo-peso-2,
.titulo-peso-3,
.titulo-peso-4,
.menu-itens li{
font-family: 'Rounded Elegance', 'Century Gothic', 'CenturyGothic', 'AppleGothic', 'Trebuchet MS', sans-serif;
font-weight: normal;
}
Definimos que o font-weight é normal para resetar o comportamento padrão dos títulos. Também definimos outras fontes que poderão substituir a que escolhemos, caso ela não seja encontrada ou renderizada pelo navegador do usuário. Uma boa referência para saber quais são as fontes mais comuns nos computadores é o site CSS Font Stack.
Para adicionar variações da fonte, podemos incorporar os arquivos correspondentes aos demais estilos e dar um nome diferente para a variação da fonte na propriedade @font-face. Se quisermos que a fonte tenha o mesmo nome, mas aceite outras propriedades corretamente, devemos declarar as propriedades font-weight e font-style no @font-face referente àquela fonte.
Se você testou esta página em um navegador atual, deve ter visto a fonte incorporada corretamente em todos os títulos (só a introdução que possui classes personalizadas). Mas, como nem tudo na internet é simples, o ideal é que seja incorporado outros formatos de fontes para que funcionem como desejamos para a maior parte dos usuários. O css @font-face ficará assim:
@font-face{
font-family: 'Rounded Elegance';
src: url('../fonts/Rounded_Elegance.eot'); /* Modo compatível com IE 9 */
src: url('../fonts/Rounded_Elegance.eot?#iefix') format('embedded-opentype'), /* IE6 e IE8 */
url('../fonts/Rounded_Elegance.woff2') format('woff2'), /* Browsers mais recentes */
url('../fonts/Rounded_Elegance.woff') format('woff'), /* Browsers recentes */
url('../fonts/Rounded_Elegance.ttf') format('truetype'), /* Safari, Android e iOS */
url('../fonts/Rounded_Elegance.svg#svgFontName') format('svg'); /* iOS anteriores */
}
Com isso damos suporte à maioria dos navegadores.
| Formato / Navegador | IE | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| TTF/OTF | 9.0* | 4.0 | 3.5 | 3.1 | 10.0 |
| WOFF | 9.0 | 5.0 | 3.6 | 5.1 | 11.1 |
| WOFF2 | Não suporta | 36.0 | 35.0* | Não suporta | 26.0 |
| SVG | Não suporta | 4.0 | Não suporta | 3.2 | 9.0 |
| EOT | 6.0 | Não suporta | Não suporta | Não suporta | Não suporta |
Você pode encontrar inúmeros conversores de fontes como o Font2Web, o Web Font Generator, ou o Transformer.org. Basta certificar-se de que a fonte que escolheu é domínio público e pode convertê-la para utilizá-la em seu sistema.
Também é possível utilizar fontes específicas incorporadas de serviços como o Google Fonts.
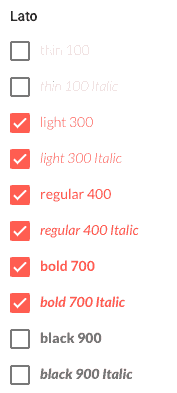
Neste curso, por exemplo, vamos incorporar a fonte Lato. Esta combina com a fonte dos títulos sem grandes variações — seu formato também é arredondado, no entanto é mais fino. Vamos selecionar os estilos Light 300, Light 300 Italic, Normal 400, Normal 400 Italic, Bold 700 e Bold 700 Italic, com isso teremos três pesos e suas variações para o itálico:

O próprio Google Fonts nos dá o seguinte código para adicionarmos ao Header:
<link href="https://fonts.googleapis.com/css?family=Lato:300,300i,400,400i,700,700i" rel="stylesheet">
Então, vamos também definir o font-family do body no tipografia.css:
body{
font-family: 'Lato', 'Trebuchet MS', 'Arial', sans-serif;
}
Todas as fontes que não tinham sido estilizadas em nosso arquivo mudaram (basicamente, os parágrafos, as listas e a tabela). Vamos deixar os parágrafos e listas ainda mais suaves e agradáveis para a leitura? Então, defina o seguinte no tipografia.css:
p,
li{
font-weight: 300;
}
Repare como a leitura dos parágrafos, ou seja, de qualquer volume considerável de texto, ficou mais agradável. Ao diminuirmos a espessura da letra, conseguimos um texto menos denso. Mas tenha cuidado ao utilizar a espessura mais fina das fontes. Caso esta fique muito fina, poderá prejudicar a legibilidade.
A altura da linha (line-height) e a adição de uma margem entre os parágrafos são alguns fatores interessantes que contribuem para a boa continuidade na leitura.
Na etapa seguinte, a de composições, veremos como criar novas combinações de fontes. Para isso, vamos incorporar também as fontes Roboto Slab 300, 400 e 700, e Droid Serif 400, 400 itálico, 700 e 700 itálico. É necessário substituir o código que incluímos no header por:
<link href="https://fonts.googleapis.com/css?family=Droid+Serif:400,400i,700,700i|Lato:300,300i,400,400i,700,700i|Roboto+Slab:300,400,700" rel="stylesheet">
É importante lembrar que, quanto maior o número de fontes incorporadas em uma página, maior será o tempo para carregar. Além disso, as fontes carregadas diretamente do Google Fontes podem fazer com que a sua página demore mais para carregar, pois dependem de outro servidor.
Para utilizar uma fonte em uma página da web, não precisamos que ela esteja instalada no computador – o próprio navegador renderiza as fontes incorporadas. Mas, caso precisemos utilizar determinada fonte em outro software, ela deve estar instalada no computador. Se for necessário, basta seguir os passos descritos abaixo, de acordo com o seu sistema operacional.



A disposição de cada elemento de um layout é a importância que queremos dar para eles. Trata-se da forma em que será conduzido o olhar do usuário para facilitarmos a localização das informações que ele deseja encontrar.
O HTML deve estar bem desenvolvido com os pesos e estilos compatíveis aos elementos que eles representam, inclusive, para que funcionem bem nos leitores de tela.
Caso a marca possua um manual de identidade visual, devemos utilizar a tipografia recomendada. Quando não há manual, devemos escolher as fontes e definir as combinações que remetam às características da marca.
A distribuição adequada da informação também proporcionará layouts mais consistentes. Deve haver um padrão de alinhamento em cada seção de informações.
A relação da cor do texto com a cor ou imagem do fundo, a espessura da fonte, a altura da linha e as margens definem o contraste que o bloco de texto irá produzir.
Pouco contraste dificulta a leitura e muito contraste pode tornar a leitura cansativa. É importante definir um padrão que possibilite uma leitura agradável e também tenha relação com a identidade.
O espaçamento entre um elemento e outro, a própria hierarquia estabelecida, assim como o espaçamento entre os caracteres (letter-spacing) ou entre as palavras (word-spacing) determinam o ritmo da leitura do usuário.
Uma página com um bom ritmo é mais agradável e demonstra que os elementos e o conteúdo estão bem distribuídos no layout.
Os blocos de texto devem estar alocados em espaços adequados. No caso de uma página responsiva, como esta, as quebras devem considerar uma boa distribuição das palavras pelos blocos para que não formem linhas muito curtas.
Caso necessário, os blocos devem passar a ter 100% de largura para melhor alocar o texto em dispositivos com telas de largura menor.
É interessante que os elementos estejam no layout de forma que distribuam o peso uniformemente. Com o uso da proporção, o layout adquire maior consistência e ocupa possíveis espaços vazios.
O tamanho dos elementos de texto está diretamente ligado ao conteúdo, portanto, para que haja proporção, é interessante estipular um número mínimo e máximo de caracteres.
As serifas têm a função de tornar os blocos ópticos mais contínuos. Por outro lado, as fontes sem serifa podem tornar os blocos de texto menos densos. A combinação de fontes deve remeter ao conteúdo e à identidade e, por isso, cada layout é um caso específico. No momento da criação, algumas questões importantes podem ser levadas em consideração:
As fontes serifadas têm origem no alfabeto romano e são herança da imprensa de Gutenberg, por volta de 1439. As fontes sem serifa, também chamadas de grotescas, passaram a ser utilizadas funcionalmente pela escola Bauhaus, fato mais recente – 1919, a fim de criar composições com design mais moderno. É possível combinar ambas as fontes e até outros tipos, tudo depende da proposta do seu projeto.
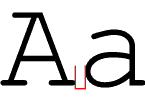
Pode, mas é interessante que as fontes se diferenciem em algum aspecto. Nesta página, por exemplo, combinamos duas fontes sem serifa na maioria dos blocos. Nos títulos utlizamos a fonte Rounded Elegance, que possui letras com aspecto notavelmente mais arredondado do que a fonte escolhida para o body, Lato, que possui as características tradicionais de uma letra de forma. Podemos notar isso, ao vermos a diferença que há entre as duas fontes por meio da letra "a" minúscula.
Como vimos lá no começo, fontes de espaçamento fixo, cursivas e fantasias podem comprometer a legibilidade, por isso não são recomendadas para grandes blocos de texto, como parágrafos. Porém, elas podem fazer parte do layout estilizando elementos específicos como títulos e destaques.
Não existe uma composição tipográfica definitiva, mas algumas fontes combinam melhor com outras e isso pode acontecer por que se diferenciam bem, ou por terem características em comum, mas algum detalhe é diferente. É sempre interessante testar a composição tipográfica e associar à paleta de cores da identidade. Uma ferramenta muito interessante é o typegenius. Com ela encontramos uma série de fontes, escolhemos uma e a ferramenta exibe combinações interessantes.
No layout desta página, definimos a fonte Lato para os parágrafos. O typegenius possui essa fonte e sugere duas combinações:
Com isso, já conseguimos imaginar algumas possibilidades:
Parágrafo sem serifa. Os sites dos jornais Folha e Estadão, por exemplo, utilizam esse padrão em muitos destaques de sua página principal. A tipografia serifada veio do jornal impresso, já a sem serifa é utilizada como apoio para não deixar a página tão pesada, carregada de textos com serifa. As páginas internas, com matérias, utilizam o mesmo padrão que o jornal impresso – somente fontes serifadas.
Parágrafo de fonte Slab. Um exemplo é a Revista Auto Esporte, que utiliza a fonte slab em seus parágrafos e, nos títulos, utiliza uma fonte sem serifa com todas as letras maíusculas – uma combinação que funciona bem. As fontes de serifa slab possuem uma forma que remete à máquina de escrever e podem produzir blocos de texto de aspecto elegante e moderno.
Fontes Slab são fontes de origem egípcia com serifas quadradas. O veículo de informação Caros Amigos, por exemplo, utiliza esse tipo de fonte nos títulos de seu portal. Uma fonte de apoio pode ser definida em seu layout para ser usada em elementos de destaque.
É possível encontrar alguns diagramas de combinações de fontes que ajudam a ter uma noção de quais fontes funcionam bem juntas. Um destes diagramas, o Mixing Typefaces de Setembro de 1992, mostra como fontes famosas se comportam usadas juntas, se elas combinam, se são uma combinação moderada ou se não combinam. O diagrama The art of Mixing Typefaces – Google Fonts Edition recriou o diagrama de 1992 com as fontes disponíveis no Google Fonts.
Nesta página, vamos trabalhar com a seguinte paleta de cores:
Alguns elementos estruturais já possuem as cores aplicadas, pois nosso objetivo aqui é focar na tipografia. Nos planos de fundo, usamos a cor branca ou cinza bem clarinha, apenas para diferenciar uma seção da outra. Também já temos os estilos "inverso", que utiliza cinza escuro no fundo e branco no texto, e "destaque", que utiliza o tom de turquesa mais escuro no plano de fundo e também branco no texto.
Vamos editar o arquivo tipografia.css.
Como vimos nos princípios para uma tipografia de boa legibilidade, muito contraste pode tornar a leitura cansativa. Vamos reduzir esse contraste atribuindo a cor #666666 para todo o texto da página, que deverá substituir a cor preta, que é padrão quando não definimos a cor do texto. Então definimos o body que ficará assim:
body{
font-family: 'Lato', 'Trebuchet MS', 'Arial', sans-serif;
color: #666;
}
A diminuição do contraste tornou nossa página menos densa e a leitura mais agradável.
Temos muitos links nos blocos de texto. Por padrão, o navegador deixa os links azuis e sublinhados. É importante destacar de alguma maneira os links, para que o usuário saiba que é um elemento clicável, mas podemos criar um estilo mais interessante que o padrão do navegador. Como já temos botões vermelhos, podemos também estilizar os links com essa cor e remeter à ideia de um elemento clicável, então definimos o seguinte estilo para os links:
a{
color: #C00;
text-decoration: none;
}
a:hover{
color: #E00;
text-decoration: underline;
}
Agora todos os links da página possuem a cor #CC0000 e, quando há sobreposição do cursor do mouse, os links passam a ter a cor #EE0000 e recebem um sublinhado. O estilo ficou interessante para quase toda a página, porém nos blocos "inverso" e "destaque" essa cor de link não funciona bem, pois esses blocos possuem uma relação de cor inversa: fundo escuro e texto claro. Então vamos definir cores turquesa para os links desses elementos:
.inverso a,
.destaque a{
color: #0CC;
}
.inverso a:hover,
.destaque a:hover{
color: #0EE;
}
Nossa página também possui blocos de texto HTML e CSS (pre) com o conteúdo das atividades e são definidos pela classe codigo. Os textos pré-formatados, por padrão do navegador, já vêm com uma fonte de espaçamento fixo e isso já ajuda a lembrar que se trata de um código. Para tornar o nosso layout mais interessante e diferenciar os elementos, podemos destacar essas classes codigo com uma cor. Então definimos o seguinte:
.codigo{
color: #0CC;
}
Agora nossa página possui um elemento destacado por cor. Isso torna a página mais agradável e também traz ritmo para o conteúdo, uma vez que a cor também é uma característica que diferencia os elementos. Vamos destacar também os títulos "h1" desta página, a fim de definir melhor as aberturas de capítulo. Se quiséssemos que o texto fosse sublinhado, deveríamos colocar a propriedade text-decoration: underline, mas quero apenas decorar os títulos de peso 1 com uma borda abaixo e uma borda ao lado, além de atribuir a cor preta à fonte e proporcionar maior destaque. Para isso já temos uma classe atribuída a esses títulos — titulo-peso-1:
.titulo-de-capitulo{
padding: 10px 0 10px 10px;
margin-left: -20px;
color: #000;
border-bottom: 2px dotted #0CC;
border-left: 10px solid #0CC;
}
Com isto, já estilizamos boa parte do texto de nossa página. Vejamos a seguir como estilizar alguns elementos tipográficos.
Letra capitular é um estilo tipográfico que podemos utilizar para destacar parágrafos de maior importância. Trata-se de um recurso de estilização herdadado do design impresso tradicional, muito utilizado em livros, revistas e também pode ser produzido com CSS – interessante para estilizar matérias, artigos e posts. Por exemplo, o jogo World of Warcraft utiliza o "drop caps" nas matérias de seu portal.
Para destacar uma capitular, podemos apenas tornar a primeira letra maior que as outras, assim como também podemos atribuir características específicas a ela: fundo, contorno, margem, padding e outros estilos. Nesta página, diversos parágrafos receberam a classe capitular. Vamos inserir os estilos no arquivo tipografia.css e ver o que acontece com esses parágrafos:
.capitular:first-letter{
background-color: #666;
float: left;
color: #FFF;
font-size: 2em;
line-height: 1.25em;
padding: 0 .2em;
border-radius: 5px;
margin-right: .1em;
}
@media (min-width: 768px){
.capitular:first-letter{
font-size: 2.1em;
}
}
Como podemos ver, estamos selecionando a primeira letra do parágrafo por meio do pseudo-elemento first-letter. Agora temos diversos parágrafos com capitular.
Alguns boxes "inversos" também possuem capitular. Para isso já temos a classe capitular-inverso atribuída a alguns parágrafos desses boxes. Para estilizarmos, porém com as cores inversas, adicionaremos o seguinte:
.capitular-inverso:first-letter{
background-color: #FFF;
float: left;
color: #666;
font-size: 2em;
line-height: 1.25em;
padding: 0 .2em;
border-radius: 5px;
margin-right: .1em;
}
@media (min-width: 768px){
.capitular-inverso:first-letter{
font-size: 2.1em;
}
}
Agora já temos diversos parágrafos de maior importância destacados por esse elemento tipográfico. Você pode estilizar a capitular com as propriedades CSS da forma que achar mais interessante.
No HTML, marcamos pequenas citações (podem estar dentro de parágrafo) com a tag <q> e, quando se trata de um bloco inteiro de citação, marcamos com a tag <blockquote>. Nesta página, já atribuímos a classe citacao ao seguinte bloco de citação e a classe autor ao seguinte autor da citação:
A gente faz parte do crescimento da pessoa, não somos nós que fazemos a pessoa crescer. Estamos lá para poder permitir esse crescimento, então é uma vitória em que pudemos fazer parte.
Guilherme Silveira
Vamos estilizar este bloco com a seguinte definição no CSS:
.citacao{
border: 1px solid #066;
border-left: 10px solid #066;
margin: 0;
padding: 0.5em;
width: 100%;
border-radius: 30px;
quotes: '\201C''\201D''\2018''\2019';
}
.citacao p{
display: block;
margin: 1em;
font: 100 italic 1em 'Droid Serif', 'Georgia', 'Times New Roman', Serif;
line-height: 1.6em;
}
@media (min-width: 768px){
.citacao{
width: 60%;
margin: 0 auto;
}
}
.citacao p:before{
color: #066;
content: open-quote;
font-size: 5em;
margin-right: .1em;
vertical-align: -.4em;
line-height: 0;
}
.citacao p:after{
content: close-quote;
color: #066;
font-size: 5em;
line-height: 0;
margin-left: .1em;
vertical-align: -.6em;
}
.citacao .autor{
color: #066;
text-align: right;
display: block;
padding: 0 1em 1em 0;
font: normal 900 1em 'Lato', 'Trebuchet MS', 'Arial', sans-serif;
}
Por meio dos seletores before e after, adicionamos o conteúdo "aspas" de abertura, de fechamento e aplicamos o estilo para que se encaixe bem em qualquer tamanho de texto.
| Propriedade | Descrição | Valores |
|---|---|---|
| color | Define a cor do texto. Devemos considerar a cor ou imagem do fundo a fim de produzir contraste para estilização e legibilidade. | "Cor" | initial | inherit |
| direction | Especifica a direção do texto: esquerda para direita ou direita para esquerda. Mais utilizada para outros idiomas. | ltr | rtl | initial | inherit |
| letter-spacing | Determina o espaçamento entre os caracteres (aceita valores negativos). | normal | "Valor numérico" | initial | inherit |
| line-height | Estabelece a altura da linha de texto. Pouco espaço pode tornar o texto muito denso e cansativo, muito espaço pode fazer parecer que as linhas de texto estão soltas. | normal | "valor numérico" | Initial | inherit |
| text-align | Alinhamento do texto. *Cuidado com o alinhamento justificado (Aula 5) | left | right | center | justify | initial | inherit |
| text-decoration | Especifica uma decoração adicionada ao texto. | none | underline | overline | line-through | initial | inherit |
| text-indent | Define o espaço da primeira linha do bloco de texto. | "Valor numérico" | initial | inherit |
| text-shadow | Adiciona estilo de sombra ao texto. | "Sombra horizontal" "sombra vertical" "tamanho do desfoque" "cor" | none | initial | inherit |
| text-transform | Trata-se da capitalização do texto, ou seja, se há capitalização, se a primeira é maiúscula, se todas são caixa alta ou caixa baixa. | none | capitalize | uppercase | lowercase | initial | inherit |
| unicode-bidi | Usado juntamente com a propriedade direction, define se o texto deve ser substituido para suportar outros idiomas. | normal | embed | bidi-override | intitial | inherit |
| vertical-align | Define o alinhamento vertical de um elemento. | baseline | "Valor numérico" | sub | super | top | text-top | middle | bottom | text-bottom | initial | inherit |
| white-space | Define como a área do texto se comporta, se há quebra de linha, se a quebra de linha é declarada por quebra, ou se não há quebra de linha. | normal | nowrap | pre | pre-line | pre-wrap | initial | inherit |
| word-spacing | Espaçamento entre as palavras. | normal | "Valor numérico" | initial | inherit |
| Propriedade | Descrição | Valores |
|---|---|---|
| font | Pode definir diversas propriedades da fonte de um elemento. | font-style font-variant font-weight font-size/line-height font-family | caption | icon | menu | message-box | small-caption | status-bar | initial | inherit |
| font-family | Define a família da fonte. | "fonte" | initial | inherit |
| font-size | Estabelece o tamanho da fonte do elemento. A propriedade line-height, quando não definida, recebe valores relacionados a esta propriedade. | medium | xx-small | x-small | small | large | x-large |xx-large | smaller | larger | "Valor numérico" | initial | inherit |
| font-style | Define se o estilo da fonte é normal, itálico ou oblíquo. | normal | italic | oblique | initial | inherit |
| font-variant | Em fontes small-caps, todas as letras minúsculas são convertidas em letras maiúsculas, porém essas letras convertidas são menores que as fontes maiúsculas originais do texto. Esta propriedade especifica se o texto deve ser exibido ou não em uma fonte small-cap. | normal | small-caps | initial | inherit |
| font-weight | Trata-se do peso da fonte. Para utilizar esta propriedade com uma fonte específica, as variações também devem estar incorporadas. | normal | bold | bolder | lighter | "Valor numérico do peso da fonte" | initial | inherit |
É importante lembrar que as propriedades de texto, de fonte e as demais propriedades CSS trabalham juntas para dispor os elementos pelo layout. Esta referência mostra apenas as propriedades compatíveis com a maioria dos navegadores que os elementos de texto podem receber.
Algumas propriedades, como o letter-spacing, ou o word-spacing devem ser utilizadas com finalidades específicas. Nesta página, por exemplo, utilizamos texto em caixa alta nos itens de menu. Para aumentar a legibilidade, podemos aumentar o espaçamento entre os caracteres e evitar que a leitura seja dificultada por letras próximas. Vamos adicionar o seguinte:
.menu-itens li,
.btn-menu{
letter-spacing: .1em;
}
O CSS oferece uma grande quantidade de opcões para unidades de medida: em, px, pt, cm, in, entre outras. Algumas unidades têm a ver com o mundo físico e servem bem para impressão, como por exemplo, cm(centímetros) e in(inches - polegadas), mas não são funcionais para desenvolvimentos de páginas na web. Outras têm tamanho fixo, como px (pixels), funcionam bem para web, mas podem apresentar problemas para sites responsivos, caso o usuário tenha configurações específicas sobre o tamanho da fonte do navegador.
Neste projeto, utilizamos bastante a unidade em (poderíamos ter usado porcentagem), que nada mais é que o próprio tamanho da fonte. O valor "1em" significa 100%, ou seja, o total do tamanho da fonte naquela situação. Quando utilizamos em em outras propriedades, estamos utilizando como referência o tamanho da fonte daquele elemento.
Às vezes, a melhor opção é simplificar. Menus, formulários e listagens são exemplos de agrupamento de informações e, nestes casos, utilizar variações mais discretas pode funcionar melhor. Tamanho, peso, inclinação, cores, capitalização, traço e espaçamento entre caracteres são variações que, em apenas uma família de fonte, costumam produzir bons resultados, porém, quando tentantamos combinar fontes diferentes, o conteúdo pode ficar mais pesado e tornar o layout menos interessante. Vejamos o exemplo a seguir.
Para estilizarmos os elementos de texto da listagem de produtos, utilizaremos o CSS abaixo. Caso queira ententer as propriedades que estilizam a estrutura e os outros elementos da listagem, consulte o arquivo estrutura.css.
.aula-5-lista-de-produtos li:hover{
text-decoration: none;
}
.aula-5-produto a{
text-decoration: none;
}
.aula-5-desconto{
color: #FFF;
font-size: .6em;
font-weight: bold;
line-height: 29px;
text-align: center;
}
.aula-5-infos-produto{
vertical-align: top;
}
.aula-5-nome-do-produto{
font-size: .8em;
line-height: 1.2em;
}
.aula-5-preco-velho{
color: #666;
font-size: .6em;
}
.aula-5-preco-real{
font-size: 1em;
font-weight: bold;
}
.aula-5-parcelas{
font-style: italic;
font-weight: bold;
color: #000;
font-size: .7em;
}
.aula-5-frete-gratis{
font-size: .4em;
font-weight: bold;
text-transform: uppercase;
letter-spacing: .2em;
color: #FFF;
}
@media (min-width: 768px){
.aula-5-desconto{
font-size: .8em;
line-height: 39px;
}
.aula-5-nome-do-produto{
font-size: 1em;
line-height: 1.2em;
}
.aula-5-preco-velho{
font-size: .8em;
}
.aula-5-preco-real{
font-size: 1.2em;
}
.aula-5-parcelas{
font-size: .9em;
}
.aula-5-frete-gratis{
font-size: .7em;
}
}
Por se tratar de uma listagem que receberá inúmeras informações, trabalharemos apenas com a fonte Lato, sem serifa, a fim de tornar a listagem mais leve.
O elemento de maior destaque de um item da lista, claramente é a foto. O resto é informação de texto e precisa receber a devida hierarquia para cada informação. O nome é o elemento que mais pode variar de tamanho de caracteres, o preço é o que o usuário logo quer saber, as etiquetas de desconto e frete são vantagens de alguns produtos. Com essa classificação de cada item, conseguimos estabelecer a hierarquia e aplicar estilos compatíveis.






Inspecione esta página com o navegador e veja como a listagem é exibida em formatos de tela menores.
Existe uma série de detalhes que devemos nos atentar quando produzimos blocos de texto para uma página da web. Muitas vezes, alguns erros aparecem e não percebemos, pois são formados pelo próprio conteúdo, ou por um alinhamento que não serve para determinada situação. Seguem abaixo alguns problemas de texto que podem surgir:
Os caminhos de rato são espaços vazios entre as palavras, normalmente formados por um texto mal justificado ou por um espaçamento entre palavras (word-spacing) mal elaborado.
Por exemplo, o parágrafo a seguir recebeu texto justificado, mas não possui uma hifenização adequada:
Este é um parágrafo de exemplo e está justificado, diferente do resto do conteúdo que está, na maior parte, alinhado à esquerda. Perceba os "caminhos de rato" que se formam entre as palavras. É um problema que pode ser resolvido com hifenização, mas não se trata de algo tão simples em CSS, pois deve considerar a separação correta de sílaba do idioma da página.
O Html não sabe exatamente onde as palavras devem ser quebradas para separar as sílabas em cada idioma. Uma forma de produzir textos justificados e hifenizados, é declarar os hífens condicionais nas palavras com o caractere ­ (contração de "soft hyphen") e adicionar a propriedade hyphens ao CSS. Vamos estilizar o último parágrafo deste bloco, que já tem os hífens declarados, adicionando o seguinte ao tipografia.css:
.justificado-certo{
text-align: justify;
color: #0CC;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Este parágrafo recebeu a hifenização condicional em diversas palavras e, por esse motivo, o texto justificado se comporta de maneira adequada. Os "caminhos de rato" não são produzidos, pois as palavras podem se separar para melhor se ajustarem ao bloco. Infelizmente, para que isso aconteça, é necessário declarar o hífen condicional no html e definir a propriedade css hyphens como automática.
Se tivéssemos que declarar todos os hífens, seria um trabalhão, não? Por isso que a maioria dos sites não utiliza texto justificado.
Termos utilizados para denominar erros do design gráfico impresso, que podem aparecer ocasionalmente em casos específiios da web: quando há paginação no texto, divisão do texto em colunas e similares. Órfãs são linhas de texto que ficam sozinhas na última linha de uma página/coluna e Viúvas são as linhas que ficam sozinhas na página seguinte. Forcas são pedaços de palavras hifenizas que ficam sozinhas no final de um parágrafo. Esses problemas costumam prejudicar leituras mais longas, pois "quebram" o bloco de texto em pontos estratégicos de continuidade.
Trata-se de um problema que pode ocorrer quando escolhemos fontes sem serifa de aspecto muito arredondado. A letra "o", quando é um círculo perfeito, pode acabar se destacando mais que outras letras dentro de um bloco de texto e esse problema é o que chamamos de efeito pérola. Esse problema pode ser evitado com uma pesquisa de fontes adequadas.